Vous cherchez un menu responsive full CSS sans Javascript ?
Ce module comprend 1 fichier php, 1 fichier css et une image pour le logo.
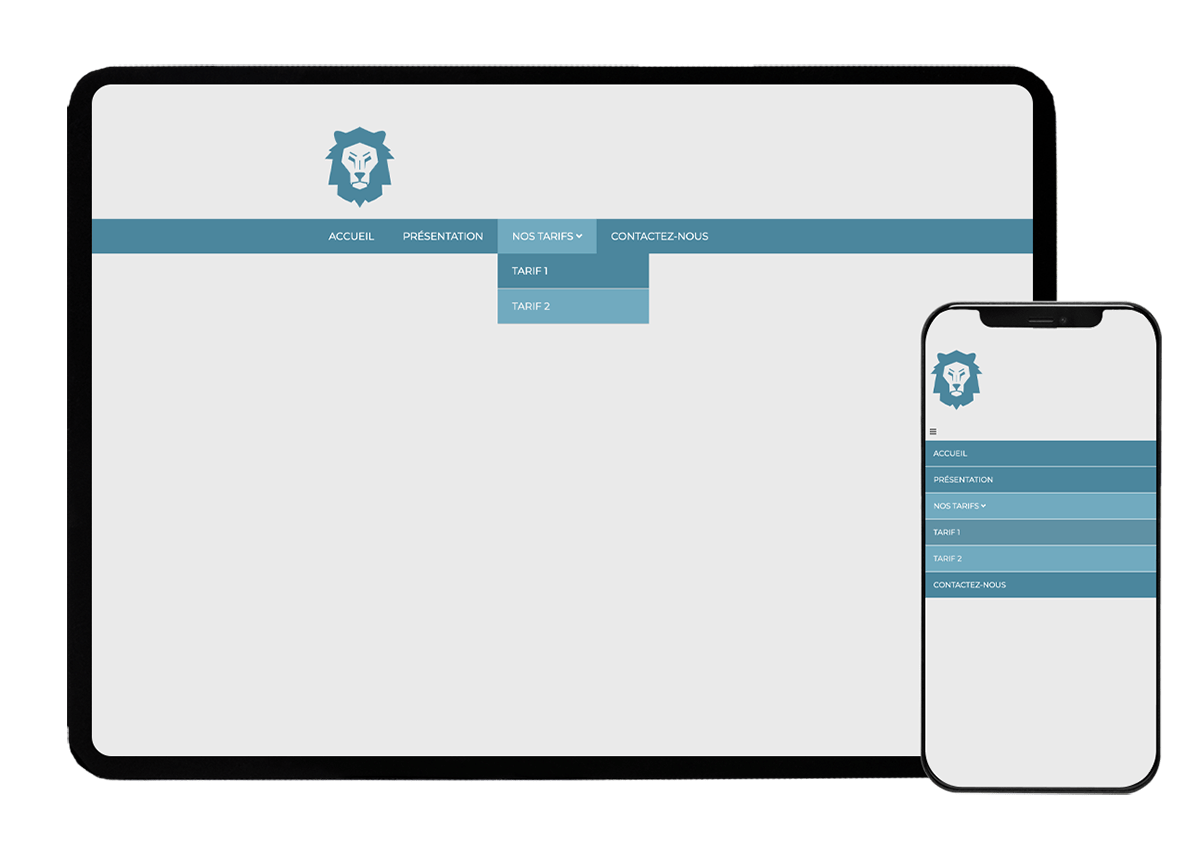
Ce menu responsive ou « menu burger » si vous préférez, n’utilise aucune fonction JavaScript ni Ajax. Il n’appelle aucune librairie.
Il s’adapte aussi bien sur un ordinateur que sur smartphones & tablettes.
Vous pouvez modifier les couleurs directement dans le CSS, et bien sûr modifier les intitulés des menus ainsi que les liens.
Menu très simple et idéal si vous souhaitez alléger votre site Internet.














Avis
Il n’y a pas encore d’avis.